Linkedin's Skills Endorsement is flawed. I love the idea, but the problem is that the way it suggests for others to endorse their connections is flawed. They only show you the top endorsed skill for one of your friend and invite you to endorse it, and what happens is that (99% of the time), you will just follow their suggestion, rather than selecting the skills your connection really has. In other words, the rich (skills) get richer, and the poor (skills) get poorer.
Another problem, is that I am doing a career shift at the moment, but because most of my connections so far either know me Network Security Engineer or Blogger, my top endorsements are Juniper, Social Media and Networks Security, followed by ones like Firewalls and Twitter. For sure it reflects my expertise, at least the past one, but I would love to see some balance there, and see more endorsements for skills like Python, Machine Learning, Information Retrieval, Data Science, Statistics and the other skills at the tail of my list. One way is form more connection in those new fields so they can reflect my true skills now, but back to the first problem, the Linkedin suggestion system will keep them buried and it will be harder for those skills to get promoted as I want.
Hope they change such suggestion system one day, so my profile reflects what I really am at the moment.
Are you looking for my non-technical blog?
This is now my technical-only blog, my non-technical blog is here.
26 December 2012
24 December 2012
One line rsync tutorial
You might need to read rsync man page to understand all the options and bells and whistles of that software, but for me, all I need now is a one line tutorial:
rsync -rv src/ dst/
Security Predictions For 2013
At this time of the year, experts like myself should write their predictions for the next year. So, have a seat, grab a sandwich, and read what my crystal ball says:
Well, this is basically the type of posts you will read nowadays. And guess what, this is not only true for the computer security field, it is almost everywhere, so be prepared.
- Computer attacks will get even more sophisticated:
Attackers are going to develop more sophisticated attacks, and the tools they use will get more powerful and complex, they will be as complex as double cheese burger compared to the normal burger sandwich.
- Attacks will come from anywhere and everywhere:
Attackers will not only attack from the door, they will also attack from the fireplace's chimney like Santa. Or, let's put it in a more professional way, attack surfaces will continue to expand. Remember, we've just said that attackers are now using double-cheese-burger-like tools, and the sauce now can come out from any layer to fall on your shirt. Beware of the pickles too!
- More security experts will be needed:
Come on, we just said attacks are getting more complex and scary, so it is obvious that you will need to hire top-notch security experts to protect you.
- Security experts are so damn hard to be found:
Wait, didn't I just say that you will need to hire security experts, and now I added that they are hard to be found!? Gotcha, this is the real reason behind writing this whole post, I am sorry to tell you pal, you are doomed my friend, unless you buy our uber-sophisticated-expensive-god-damn-useless security products!
Well, this is basically the type of posts you will read nowadays. And guess what, this is not only true for the computer security field, it is almost everywhere, so be prepared.
HCI Assignments
These are two reports that I've written as part of my Human-Computer Interaction course in University of East Anglia:
Mobile Observations
The first reports tries to shed the light on the ongoing trends in mobile phones usage. We will try to summarize how people are using their phones, whether offline or online. What content do they access online and how do they access it. And if there is a relationship between mobile usage and demographic differences. Finally, we will see how businesses are responding to these trends by adapting their online presence.
Mobile Observations Report
Usability Evaluation and Websites Design
Usability is defined by ISO/IEC 9241 as the extent to which software products satisfy the users' needs in an effective and efficient manner. In this study we introduce the various sets of usability evaluation and design guidelines available today. Then, we apply a subset of those evaluation guidelines to three accommodation booking websites, and attempt to offer an alternative design that covers the deficiencies found in our evaluation.
Website Evaluation
Mobile Observations
The first reports tries to shed the light on the ongoing trends in mobile phones usage. We will try to summarize how people are using their phones, whether offline or online. What content do they access online and how do they access it. And if there is a relationship between mobile usage and demographic differences. Finally, we will see how businesses are responding to these trends by adapting their online presence.
Mobile Observations Report
Usability Evaluation and Websites Design
Usability is defined by ISO/IEC 9241 as the extent to which software products satisfy the users' needs in an effective and efficient manner. In this study we introduce the various sets of usability evaluation and design guidelines available today. Then, we apply a subset of those evaluation guidelines to three accommodation booking websites, and attempt to offer an alternative design that covers the deficiencies found in our evaluation.
Website Evaluation
08 December 2012
Python Profiler
Was writing a code today and it was so unoptimized and slow. A friend of mine told me about the Profilers. They are a nice way to see which parts of your code are swallowing all of the execution time to work on optimizing them later on.
Here is how to use 'cProfile' in Python. Let's say your main function is called 'main()', so instead of directly calling it, write down the following code:
Here is how to use 'cProfile' in Python. Let's say your main function is called 'main()', so instead of directly calling it, write down the following code:
import cProfileBy the way, it came out that 'math.pow(x,2)' was one of the bad guys here, and replacing it with a simple 'x*x' improved the performance a bit.
import pstats
cProfile.run('main()','my_prof')
p = pstats.Stats('my_prof')
p.sort_stats('time').print_stats(10)
28 October 2012
Screencast on Linux
This is how to record a ScreenCast on Linux.
# ffmpeg -f x11grab -s $(xrandr | grep '\*\+' | awk '{print $1}') -i :0.0 -sameq screencast.mp4
In case you don't have ffmpeg, type "sudo apt-get install ffmpeg" first.
H/t @uggedal
# ffmpeg -f x11grab -s $(xrandr | grep '\*\+' | awk '{print $1}') -i :0.0 -sameq screencast.mp4
In case you don't have ffmpeg, type "sudo apt-get install ffmpeg" first.
H/t @uggedal
01 October 2012
Introduction to HCI
I am currently doing my postgraduate degree in University of East Anglia, and one of the modules that we are studying now is HCI (Human-Computer Interaction - Lecturer Dr. Dan Smith). I'll try to blog here about the different courses we study, and notes I take throughout them or any related books.
What is Human-computer Interaction?
According to this, Human-computer interaction is a discipline concerned with the design, evaluation and implementation of interactive computing systems for human use and with the study of major phenomena surrounding them.
Two questions to ask oneself here. What problems do people face when using modern computer-based technologies? (Keep in mind that now computers are everywhere from your car to your washing machine). How to evaluate users interaction with computers? (It's said that up to 50% of all software code is UI code)
The most important thing to know is that HCI is not about the beauty of the design, but rather how useful it is. Knowing that for every dollar spent acquiring a customer, you will spend $100 dollars reacquiring them after they leave because of poor usability or bad customer service, you need to think twice about the usability of your product. A website's business (B) can be calculated as the product of the number of unique visitors (V), conversion rate from visitor to customer (C) and loyalty rate of returning customers (L)
The recommended textbook for this course is "Human-Computer Interaction", Alan Dix, Janet Finlay. But there there other books such as "Don't Make Me Think", which I've read a couple of years ago, and "The Psychology/Design of Everyday Things", which I am currently reading.
Conceptual Models
In "The Design of Everyday Things", Donald Norman pointed out what is known as "Conceptual Model". Conceptual models are mental models of the way an object operates. A user expects to have buttons lowering the volume and others playing and stopping a song one he has a music player in her hand, she may need to find out those buttons, but at least she knows they are there, and expect what they should be doing. Having a good conceptual model makes it easier for the users to anticipate and understand the consequences of their actions. Another term that we are going to discover later on is Cognition. Cognition comes from the two Latin words, Con (with) and Gosco (Know), and it means the mental action or process of acquiring knowledge and understandingly through though, experience or senses.
A user's conceptual model may not always match that of the maker of the product, and one of the tasks of the HCI Designer is to guide the user to have a good conceptual model and give him feedback to correct it when it is wrong. And back to Donald Norman, a designer can help building a correct conceptual model in the user's mind using the means of "mapping", "affordances" and "constrains".
Mapping: It is the relation between the controls and their effect. It makes perfect sense that turning the car's steering wheel clockwise (moving its top part to the right) will turn the car to the right.
Affordance: If it is a knob, you turn it. I.e. It affords (is for) turning. If it is a button, you push it. If it is a chair, you sit on it. Sometimes, it if is a glass, you break it, because you are into vandalism. Back to our steering wheel example, it affords being steered.
Constrains: Let's assume someone decided that pushing the steering wheel will make the car move faster, and pulling it will make it stop. Now, they user has an incorrect conceptual model, and the designer's role here is to put some constrains on the steering wheel and make sure it doesn't respond to pushing and pulling. The USB only works if plugged in a certain way, so putting constrains here on its shape is essential to make sure you do not plug it in an upside-down position.
Visibility: The controllers should be clear and visible to the user. It's also good to make the more essential controllers (those doing the main functions) more visible than the others. You know you should be pushing a door from the non-hinged side, so hiding the door's pillars is in fact a visibility problem. Hiding the hold functionality of a phone in a combination of two buttons instead of a clear dedicated hold button is also a visibility problem here.
Feedback: You should give the user immediate feedback. When you steer the wheel of the car it just turns. Whether your program is copying a file or doing some AJAX request, you should make it clear to the user that you are doing something, or else they might think that your software is not responding or quit or keep on trying the same actions over and over again.
Consistency: Don't make the user think. The symbols on the cassette's play, pause and skip buttons are universally accepted, so whenever you are playing an audio file, just stick to those symbols.
Let' take a shower now!
Now let me have a HCI-related rant here. I've got shower in my room, where they decided to combine the functionality of the tabs and the heater in one place, in the below not-so-black-box.
That thing for sure has got huge HCI problems. I failed to use it correctly, I just try different combinations each time till it works.
Let's first assemble a conceptual model in our minds. It should be basically doing two things, controlling the water's flow and temperature. right? It's has got two knobs, one with a scale going from red to blue. So that should be the one for the temperature. Now the other one has got words like Off, High and Medium. So this should be the one for the flow. But wait a minute. There is cold next to Cold there too. What is that knob doing then!? We seem to have a mapping problem here!
I'm sure we have no feedback problems whatsoever here, I've already burnt myself twice, so the feedback is already there, and it is instantaneous. But when it comes to the temperature (Temp) meter shown there, it is not that obvious feedback there.
We may construct another more accurate conceptual model here. Since this thing is basically a heater, so we may assume is the knob with Cold, Med, High and Off is to "Pass just cold water without any input from the heater side", "Mixing the cold water with some hot water", "Mixing the cold water with more hot water" and "Turning the water off altogether" respectively. But, now what is the use of the rad-blue knob? Fine tuning the above choices?
Seeing a scale going from red to blue makes you expect that putting the pointer at the end of the red scale gives you the hottest temperature and moving it to the end of the blue scale gives you the coldest one. Not true! The designer here decided to ignore the mapping (or consistency, not quite sure) principles and made the knob move beyond the end of the scale. So you can simply put it at the end of the blue scale and still get burnt. Enjoy!
Books to Read
The Design of Everyday Things, by Donald A. Norman
Human-Computer Interaction, by Alan Dix and Janet E. Finlay
Don't Make Me Think, by Steve Krug
Mobile Observations, by Tarek Amr
P.S. You might like to have a look at these slides too.
What is Human-computer Interaction?
According to this, Human-computer interaction is a discipline concerned with the design, evaluation and implementation of interactive computing systems for human use and with the study of major phenomena surrounding them.
Two questions to ask oneself here. What problems do people face when using modern computer-based technologies? (Keep in mind that now computers are everywhere from your car to your washing machine). How to evaluate users interaction with computers? (It's said that up to 50% of all software code is UI code)
The most important thing to know is that HCI is not about the beauty of the design, but rather how useful it is. Knowing that for every dollar spent acquiring a customer, you will spend $100 dollars reacquiring them after they leave because of poor usability or bad customer service, you need to think twice about the usability of your product. A website's business (B) can be calculated as the product of the number of unique visitors (V), conversion rate from visitor to customer (C) and loyalty rate of returning customers (L)
The recommended textbook for this course is "Human-Computer Interaction", Alan Dix, Janet Finlay. But there there other books such as "Don't Make Me Think", which I've read a couple of years ago, and "The Psychology/Design of Everyday Things", which I am currently reading.
Conceptual Models
In "The Design of Everyday Things", Donald Norman pointed out what is known as "Conceptual Model". Conceptual models are mental models of the way an object operates. A user expects to have buttons lowering the volume and others playing and stopping a song one he has a music player in her hand, she may need to find out those buttons, but at least she knows they are there, and expect what they should be doing. Having a good conceptual model makes it easier for the users to anticipate and understand the consequences of their actions. Another term that we are going to discover later on is Cognition. Cognition comes from the two Latin words, Con (with) and Gosco (Know), and it means the mental action or process of acquiring knowledge and understandingly through though, experience or senses.
A user's conceptual model may not always match that of the maker of the product, and one of the tasks of the HCI Designer is to guide the user to have a good conceptual model and give him feedback to correct it when it is wrong. And back to Donald Norman, a designer can help building a correct conceptual model in the user's mind using the means of "mapping", "affordances" and "constrains".
Mapping: It is the relation between the controls and their effect. It makes perfect sense that turning the car's steering wheel clockwise (moving its top part to the right) will turn the car to the right.
Affordance: If it is a knob, you turn it. I.e. It affords (is for) turning. If it is a button, you push it. If it is a chair, you sit on it. Sometimes, it if is a glass, you break it, because you are into vandalism. Back to our steering wheel example, it affords being steered.
Constrains: Let's assume someone decided that pushing the steering wheel will make the car move faster, and pulling it will make it stop. Now, they user has an incorrect conceptual model, and the designer's role here is to put some constrains on the steering wheel and make sure it doesn't respond to pushing and pulling. The USB only works if plugged in a certain way, so putting constrains here on its shape is essential to make sure you do not plug it in an upside-down position.
Visibility: The controllers should be clear and visible to the user. It's also good to make the more essential controllers (those doing the main functions) more visible than the others. You know you should be pushing a door from the non-hinged side, so hiding the door's pillars is in fact a visibility problem. Hiding the hold functionality of a phone in a combination of two buttons instead of a clear dedicated hold button is also a visibility problem here.
Feedback: You should give the user immediate feedback. When you steer the wheel of the car it just turns. Whether your program is copying a file or doing some AJAX request, you should make it clear to the user that you are doing something, or else they might think that your software is not responding or quit or keep on trying the same actions over and over again.
Consistency: Don't make the user think. The symbols on the cassette's play, pause and skip buttons are universally accepted, so whenever you are playing an audio file, just stick to those symbols.
Let' take a shower now!
Now let me have a HCI-related rant here. I've got shower in my room, where they decided to combine the functionality of the tabs and the heater in one place, in the below not-so-black-box.
That thing for sure has got huge HCI problems. I failed to use it correctly, I just try different combinations each time till it works.
Let's first assemble a conceptual model in our minds. It should be basically doing two things, controlling the water's flow and temperature. right? It's has got two knobs, one with a scale going from red to blue. So that should be the one for the temperature. Now the other one has got words like Off, High and Medium. So this should be the one for the flow. But wait a minute. There is cold next to Cold there too. What is that knob doing then!? We seem to have a mapping problem here!
I'm sure we have no feedback problems whatsoever here, I've already burnt myself twice, so the feedback is already there, and it is instantaneous. But when it comes to the temperature (Temp) meter shown there, it is not that obvious feedback there.
We may construct another more accurate conceptual model here. Since this thing is basically a heater, so we may assume is the knob with Cold, Med, High and Off is to "Pass just cold water without any input from the heater side", "Mixing the cold water with some hot water", "Mixing the cold water with more hot water" and "Turning the water off altogether" respectively. But, now what is the use of the rad-blue knob? Fine tuning the above choices?
Seeing a scale going from red to blue makes you expect that putting the pointer at the end of the red scale gives you the hottest temperature and moving it to the end of the blue scale gives you the coldest one. Not true! The designer here decided to ignore the mapping (or consistency, not quite sure) principles and made the knob move beyond the end of the scale. So you can simply put it at the end of the blue scale and still get burnt. Enjoy!
Books to Read
The Design of Everyday Things, by Donald A. Norman
Human-Computer Interaction, by Alan Dix and Janet E. Finlay
Don't Make Me Think, by Steve Krug
Mobile Observations, by Tarek Amr
P.S. You might like to have a look at these slides too.
08 June 2012
Quick Intro to Ruby on Rails
There are a lot of tutorials and Getting Started guides, but I still need to write, not really a tutorial, but consider it as me taking notes of what I am learning so far, focusing mainly on Rails CLI.
Installing Rails:
Creating You Application (let's call it myblog)
This will create a new folder with some stuff in there, i.e. your project folder.
To Run the Rails Server
What Are Rails Generators?
You can watch this Webcast about Rails3 Generators and then come back here l8r...
Types of Generators:
Generating Controller:
Scaffold Generator
Database
Gemfiles [In Application Home Directory]
Some Ruby Tips
Since I don't speak ruby, here are some things I stumbled upon today
That's all folks for today.
Installing Rails:
$ gem install railsCreating You Application (let's call it myblog)
$ rails new myblogThis will create a new folder with some stuff in there, i.e. your project folder.
To Run the Rails Server
$ rails server What Are Rails Generators?
$ rails generate --help
Usage: rails generate GENERATOR [args] [options]You can watch this Webcast about Rails3 Generators and then come back here l8r...
Types of Generators:
Rails:
assets
controller
generator
helper
integration_test
mailer
migration
model
observer
performance_test
resource
scaffold
scaffold_controller
session_migration
task
Coffee:
coffee:assets
Jquery:
jquery:install
Js:
js:assetsGenerating Controller:
$ rails generate controller --help
$ rails generate controller CreditCard open debit credit close
Description:
Stubs out a new controller and its views. Pass the controller name, either CamelCased or under_scored, and a list of views as arguments.
To create a controller within a module, specify the controller name as a path like 'parent_module/controller_name'.
This generates a controller class in app/controllers and invokes helper, template engine and test framework generators.
Example:
`rails generate controller CreditCard open debit credit close`
Credit card controller with URLs like /credit_card/debit.
Controller: app/controllers/credit_card_controller.rb
Functional Test: test/functional/credit_card_controller_test.rb
Views: app/views/credit_card/debit.html.erb [...]
Helper: app/helpers/credit_card_helper.rb Scaffold Generator
$ rails generate scaffold --help
Usage:
rails generate scaffold NAME [field[:type][:index] field[:type][:index]] [optons]
Description: According to Wikipedia, Scaffolding is a technique supported by some model-view-controller frameworks, in which the programmer may write a specification that describes how the application database may be used. The compiler uses this specification to generate code that the application can use to create, read, update and delete database entries, effectively treating the template as a "scaffold" on which to build a more powerful application. [I.e. It creates tables, fields, and web forms to edit those tables, etc.]
Scaffolds an entire resource, from Model and Migration to Controller and Views, along with a full test suite. The resource is ready to use as a starting point for your RESTful, resource-oriented application.
Pass the name of the model (in singular form), either CamelCased or under_scored, as the first argument, and an optional list of attribute pairs.
Attributes are field arguments specifying the model's attributes. You can optionally pass the type and an index to each field. For instance: "title body:text tracking_id:integer:uniq" will generate a title field of string type, a body with text type and a tracking_id as an integer with an unique index. "index" could also be given instead of "uniq" if one desire a non unique index. Database
# Database configuration are stored in config/database.yml # To create the actual database, use the following commnad: $ rake db:create Gemfiles [In Application Home Directory]
Gemfile (and Gemfile.lock): These files allow you to specify what gem dependencies are needed for your Rails application.$ bundle install # Use this command to install newly added gems Some Ruby Tips
Since I don't speak ruby, here are some things I stumbled upon today
$myVar ==> Global Variable.
:myVar ==> I have no idea what's that, they call it Symbol, looks like constant string or something.
That's all folks for today.
18 May 2012
Bye-bye uTorrent
There are things in life that I can never forgive, one of them is when a software program adds a toolbar to my browser and changes my homepage or my search settings. Today, I was prompted by uTorrent to update it to the latest release, I did, and hell no, it now became one of those crappy/creepy software's that I can never trust any more.
That's it! Bye-bye uTorrent!
That's it! Bye-bye uTorrent!
13 May 2012
CSEA: Mobile Applications Competition
Last Thursday, I had the pleasure to be part of the jury of an Android Mobile Applications Development Competition, organized by Sony Ericsson (now Sony Mobile) and The Computer Science and Engineering Association in the American University in Cairo. We had to select top 3 winners, and almost all the jury members agreed on the 3 winners. So, I will list here to final top three winners, with brief introduction to each application.
- NoMad: It's a carpooling applications. Imagine you want to go back from your office to home, wouldn't it be nice if you find out that there are other people going the same direction at the same moment, so you both can share a ride. We all suffer from #CairoTraffic, and there are already apps that help car drivers choose routes with less traffic, which is fine, but it doesn't help solving the main problem and reduce the traffic-jams. So the beauty of NoMad's carpooling approach is that it can result in reducing the number of cars on the road, since there will be less cars with single passenger there. The applications is integrated with Facebook, so you can limit your carpooling choices to people you trust. There is also rating system for drivers, and it uses GPS to detect your location.
- Schoonect: It's a word play on School and Connect. The applications connects parents to schools of their children. They can track their children's progress, grades, and even track the location of their bus via GPS.The user interface looks nice, and easy to use. It has also interface for teachers, and they said they will consider integrating it with schools own systems as not to make it hard for teachers to re-enter the grades and students information twice. They are targeting international and mid-to-high range schools, and their business model will rely on licensing the app per student and share revenue with schools. The will de-couple the payment method from Google Market (Google Play), so you will get the app for free from there, then you will need a license (or code) to activate it later on, and this is for the sake of the revenue sharing model, and also because Google, for an unknown reason, doesn't support pay applications in Egypt.
- 7atsakaf: Which can loosely be translated into, I will educate myself to be more aware of literature and cultural events. The app is like a mixture of two things, on one hand they are going to agree with cultural centres, underground music bands, and other cultural related activities to announce and publish their schedule on the application. I.e. sort of calendar for cultural activities. The other functionality of the applications, which I myself liked the most, is a SkillShare like marketplace, where people can use it to exchange knowledge. Let's say you are a skilled guitar player, and there are people who are willing to learn playing the guitar, you all use this application to connect you together, find a place and agree on schedule for your guitar lessons. The same for any other skill, whether it is cooking, critical reading, online marketing, etc. I also think this is where they can make money, because I guess it is easy to build business model around this either by charging the knowledge-seekers like they do in SkillShare or via any other method.
- There were other applications in the competitions as well such as, Fel Cima (Cinema guide, with the ability to book tickets in theatres in advance), Hatli Sha2a (Real Estate market places for those selling and those looking for apartments) and Daleelak (a combination of City Guide, Weather Updates, Currency Converter, and QR Code Reader, all tied in one application)
16 April 2012
Racism 2.0
Dear Google,
You know I've been a fan of you all these years. And when you entered the mobile arena with your Android, I used to advocate my friends to go for it. When I decided to get a tablet, I got an Android one instead of an iPad. When I changed my Nokia phone, I got an Android one instead of iPhone. I used to believe Android is more open than iOS and something emotionally made me prefer you to Apple. But things now are gating worse between us.
Please have a look at the blow photo, it was taken in Texes in 1949. What do you think about the sign shown there?
Racism! Stupid racism! Isn't it?
Well, now, more than 60 years later, you are almost doing the same thing? I visit your Market (you call it Google Play now) to download a game or an application, and you show me a message telling me that such content is not available in my country. What's the difference between your message and the above one?! Seriously, I cannot see any difference between the two. One is racism and the other is Racism 2.0. That's the only difference here.
Not only that some applications are not available here, but also I am not allowed to download anything from the market but the free applications.
Things get even worse. There is no way in your settings to change my country there. So guess what, when I go there to see the top social applications, I see the below applications!
Let alone the fact that I have no clue why you consider these to be social applications, but why do you assume that since I am Egyptian or an Arab I will find an application with videos of Sheikh Mohamed Hassaan interesting to me!? In your Google Search page you allow me to switch the language into English if I want to, so why don't you do the same thing here and allow me to pick the country or region that I like? What if I was an American or even a Chinese or a Swedish person living in Egypt? Huh!?
And please don't say that you are not allowing non-free applications here because of administrative or legal reasons, because Apple users can download pay applications on their iPads and iPhones, so if there is a will, there is a way!
Regards,
Tarek Amr
You know I've been a fan of you all these years. And when you entered the mobile arena with your Android, I used to advocate my friends to go for it. When I decided to get a tablet, I got an Android one instead of an iPad. When I changed my Nokia phone, I got an Android one instead of iPhone. I used to believe Android is more open than iOS and something emotionally made me prefer you to Apple. But things now are gating worse between us.
Please have a look at the blow photo, it was taken in Texes in 1949. What do you think about the sign shown there?
Racism! Stupid racism! Isn't it?
Well, now, more than 60 years later, you are almost doing the same thing? I visit your Market (you call it Google Play now) to download a game or an application, and you show me a message telling me that such content is not available in my country. What's the difference between your message and the above one?! Seriously, I cannot see any difference between the two. One is racism and the other is Racism 2.0. That's the only difference here.
Not only that some applications are not available here, but also I am not allowed to download anything from the market but the free applications.
Things get even worse. There is no way in your settings to change my country there. So guess what, when I go there to see the top social applications, I see the below applications!
Let alone the fact that I have no clue why you consider these to be social applications, but why do you assume that since I am Egyptian or an Arab I will find an application with videos of Sheikh Mohamed Hassaan interesting to me!? In your Google Search page you allow me to switch the language into English if I want to, so why don't you do the same thing here and allow me to pick the country or region that I like? What if I was an American or even a Chinese or a Swedish person living in Egypt? Huh!?
And please don't say that you are not allowing non-free applications here because of administrative or legal reasons, because Apple users can download pay applications on their iPads and iPhones, so if there is a will, there is a way!
Regards,
Tarek Amr
23 March 2012
Curated Web
What is Curated Web? Why is curation on a rise nowadays?
Well, let's first answer this question: Where is the Web Going?
User Experience
Nir Eyal - who is a behavioural engineer - wrote that "disruptive web innovation comes from changes in interface".
Foursquare, in a way or another, is not any different from Google Latitude when it comes to their basic functionality which is sharing your location with friends. So are Gmail vs Hotmail. Yet almost everyone I know uses Foursquare and Gmail, and I can't think of any of my friends who uses Latitude or still uses Hotmail.
What's Tumblr but yet another blogging platform, yet it almost kicks the ass of many of the existing platforms when it comes to the number of users and published content there.
Can you define Pinterest? Probably it's a mixture of a social-bookmarking service a la Del.icio.us and something like 9Gag. Right? So why are some service on a rise while others are pretty dead, given they basically are doing the same thing?
I can't deny that marketing plays a big role in that. But also Interface and User Experience are the kings here. It's the user experience an applications gives to you that encourages you to interact more or less with it. Let me quote Nir Eyal one more time here.
And that's why Design Thinking is on a rise, which Paula Thornton defined as, "Design thinking is not about solving design problems, it’s about solving problems with design".
The Web is Fragmented
But the ease of creating new content comes at an expense. There is too much content nowadays, and it makes our lives harder to find the useful needle in that social-media haystack.
Web 1.0 => Social Web => Curated Web
Nir Eyal continued to explain the idea in his blog:
In her blog post, Lauren Picarello defined three categories of content curation, however I'd like to focus on two of them here:
Is Curation the Next Big Thing? Does this mean the Web2.0 is dead?
Yuri Milner, a popular Russian Internet investor who has invested in Facebook, Groupon, and Zynga, says the next space he's looking at is Curation, "With the number of sources, and doubling of information every 18, 24 months [Moore's law]. I think the next big thing is curation".
But no, this doesn't mean that Web2.0 is dead, not at all. In fact those waves of trends are so overlapping that it's hard to tell when one of them starts and when one ends. Let's take twitter as an example, on one hand it's a sort of curation tool, where your friend read the news sources for you, filter the important ones and feed them into your timeline. But on the other hand, with the loads of tweets you get into your timeline, you need an extra layer of curation to aggregate only those important tweets to you. And this is where the likes of Storify and Curated.by were born. I'll go into twitter and the curation trends there in more details later on, but what I wanted to say is that it's like layers of user-generated content and curation on top of each other, curation is a user-generated thing by the way. So neither Curation was born, nor Web2.0 is dead, we are just witnessing those layers of user-generated content and curation being added on top of each other day after day according to the consumers' needs.
Twitter Search Sucks!
Now let me end the post with some examples, and let's start with twitter. We all know how hard it is to find a tweet. Maggie McGary (@maggielmcg) who is online community & social media manager; gave an example to how hard it is to find tweets.
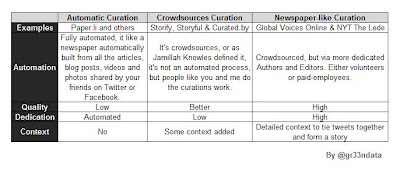
A part of our job in Global Voices Online is to "work together to bring you reports from blogs and citizen media everywhere, with emphasis on voices that are not ordinarily heard in international mainstream media", i.e. curation. And we once had a discussion about the different types of twitter-curation and the below table was my $0.02 in the discussion.
As you see, there are different tools, or different layers of curation, and it's hard to tell which is better as each is meant for a specific need. Yet the existance of all those tools, and many others, means one thing, people are in need of Curatiom.
Finally, I'd like to add two/three more examples. Tumblr and Pinterest on one hand can be seen as both Curation tools or new/simpler Blogging platforms. Focusing on one aspect of them and ignoring the other means that you will probably miss their value and won't be able to understand their sweet spot. The real value of those two tools is that they combine the beauty of both curated web and the simplicity of web2.0 where user content can be added easily. The third example here is Wikipedia. Wikipedia is a decade-old platform and guess what, it's a sort of curation platform. Whenever you add new information there, you are asked to add reference to it, so basically you are just curation the content in those references and putting them together in more organized and easier to find articles. Sure, it's not just curation, but I am just trying to prove to you that curation is not really a new trend as you might think.
Well, let's first answer this question: Where is the Web Going?
User Experience
Nir Eyal - who is a behavioural engineer - wrote that "disruptive web innovation comes from changes in interface".
Foursquare, in a way or another, is not any different from Google Latitude when it comes to their basic functionality which is sharing your location with friends. So are Gmail vs Hotmail. Yet almost everyone I know uses Foursquare and Gmail, and I can't think of any of my friends who uses Latitude or still uses Hotmail.
What's Tumblr but yet another blogging platform, yet it almost kicks the ass of many of the existing platforms when it comes to the number of users and published content there.
Can you define Pinterest? Probably it's a mixture of a social-bookmarking service a la Del.icio.us and something like 9Gag. Right? So why are some service on a rise while others are pretty dead, given they basically are doing the same thing?
I can't deny that marketing plays a big role in that. But also Interface and User Experience are the kings here. It's the user experience an applications gives to you that encourages you to interact more or less with it. Let me quote Nir Eyal one more time here.
The percentage of users creating content is a function of users’ ability. That is to say, the easier it is to create content the more people create it. But why should we care about content creation? Because content creation has exponential benefit to the community and is by definition how online media platforms succeed.
And that's why Design Thinking is on a rise, which Paula Thornton defined as, "Design thinking is not about solving design problems, it’s about solving problems with design".
The Web is Fragmented
But the ease of creating new content comes at an expense. There is too much content nowadays, and it makes our lives harder to find the useful needle in that social-media haystack.
The web is fragmented. That fragmentation gave rise to search. And it’s given rise to the role of social within finding.
The ‘finding’ problem exacerbates as content / product grows. Great examples of the problem: eBay, Amazon and iTunes have nearly unlimited inventory and are often painful to explore (for that precise reason).
Web 1.0 => Social Web => Curated Web
Nir Eyal continued to explain the idea in his blog:
That’s exactly the cry the founders of companies like Pinterest, Evernote and Tumblr are answering. These companies mark the dawn of what I call the Curated Web.What does this mean? Where do those curators come from?
The Curated Web is characterized by a fundamentally different value to users than the social web. Whereas Web 1.0 was characterized by content published from one-to-many and social media was about easily creating and sharing content, from many-to-many, the curated web is about capturing and collecting only the content that matters, from many-to-one. Like all successive phases, the curated web is a response to the weaknesses of the previous phase.
In her blog post, Lauren Picarello defined three categories of content curation, however I'd like to focus on two of them here:
Consumers as curators: Everything is curated now. We view the world through filters – trusted sources like friends or online communities to which we belong. ‘I want to look at topic X through your lens because you are someone I trust.’
Brands as content: This one is simple. Consumers use your brands to express themselves.Therefore brands have to provide variety and portability if they want to show up in their customers’ content stream. By allowing people access to the raw material of your brand, they can better identify with your products and amplify your messages.For example, many consumers “Like” brands on Facebook because they want that particular brand to show up as part of their profile. In a sense, ‘brands as content’ is why social media has been able to become such a force in our everyday lives.
Is Curation the Next Big Thing? Does this mean the Web2.0 is dead?
Yuri Milner, a popular Russian Internet investor who has invested in Facebook, Groupon, and Zynga, says the next space he's looking at is Curation, "With the number of sources, and doubling of information every 18, 24 months [Moore's law]. I think the next big thing is curation".
But no, this doesn't mean that Web2.0 is dead, not at all. In fact those waves of trends are so overlapping that it's hard to tell when one of them starts and when one ends. Let's take twitter as an example, on one hand it's a sort of curation tool, where your friend read the news sources for you, filter the important ones and feed them into your timeline. But on the other hand, with the loads of tweets you get into your timeline, you need an extra layer of curation to aggregate only those important tweets to you. And this is where the likes of Storify and Curated.by were born. I'll go into twitter and the curation trends there in more details later on, but what I wanted to say is that it's like layers of user-generated content and curation on top of each other, curation is a user-generated thing by the way. So neither Curation was born, nor Web2.0 is dead, we are just witnessing those layers of user-generated content and curation being added on top of each other day after day according to the consumers' needs.
Twitter Search Sucks!
Now let me end the post with some examples, and let's start with twitter. We all know how hard it is to find a tweet. Maggie McGary (@maggielmcg) who is online community & social media manager; gave an example to how hard it is to find tweets.
Take the tragedy in Haiti. Mainstream media is featuring Twitter as an integral part of the Red Cross's efforts to raise an amazing amount of money in record time and through previously untapped channels. So what happens a month or six months from now when a reporter is tasked with researching the total number of tweets containing the words "Haiti" or "Red Cross" in the weeks after the earthquake? I'll tell you what will happen: nothing, as in "no results," because those search results will be long gone.
A part of our job in Global Voices Online is to "work together to bring you reports from blogs and citizen media everywhere, with emphasis on voices that are not ordinarily heard in international mainstream media", i.e. curation. And we once had a discussion about the different types of twitter-curation and the below table was my $0.02 in the discussion.
As you see, there are different tools, or different layers of curation, and it's hard to tell which is better as each is meant for a specific need. Yet the existance of all those tools, and many others, means one thing, people are in need of Curatiom.
Finally, I'd like to add two/three more examples. Tumblr and Pinterest on one hand can be seen as both Curation tools or new/simpler Blogging platforms. Focusing on one aspect of them and ignoring the other means that you will probably miss their value and won't be able to understand their sweet spot. The real value of those two tools is that they combine the beauty of both curated web and the simplicity of web2.0 where user content can be added easily. The third example here is Wikipedia. Wikipedia is a decade-old platform and guess what, it's a sort of curation platform. Whenever you add new information there, you are asked to add reference to it, so basically you are just curation the content in those references and putting them together in more organized and easier to find articles. Sure, it's not just curation, but I am just trying to prove to you that curation is not really a new trend as you might think.
06 March 2012
Meraki - Cloud Managed Networking
Every now and then we stumble upon new products, whether they are software or hardware products, social networks or networking gears. And the beauty of writing about those products is that they help you understand marketing strategies by example.
Niche Marketing & Market Segmentation
Before going into more details about Meraki and their Cloud-Managed network products, let me first introduce you to "Market Segmentation" as it was described by Laura Lake here.
Trying to sell product to everyone might look a good thing, but in fact it isn't. Selling your product to everyone means adding features to cover the needs of everyone, and you will definitely fail in designing a product to meet everyone's needs, or at least you will excel more if you focus on the needs of a homogeneous segment of the market. Also identifying and targeting a niche market will make it easier for you to tailor a Marketing Message specifically for such niche. Beyond Niche Marketing summarized the strategy for niche marketing in the following three steps.
Meraki's Cloud Managed Networking
Now let's go back to Meraki. Meraki is cloud networking company based in San Francisco, California. Initially they were making Wireless Access Points and recently they added Switches and Security Appliances (They don’t call them Firewalls/UTMs). Their selling point is that their devices are Managed from the Cloud. I.e. You get a Switch or Access Point from them, install it, and then log in to a portal in *their* Data Centre to manage your own Switch or Access point.
Their Marketing Message is that this approach simplifies the management process. And to understand their message more, let's see who are their possible market segment, which is somehow clear also in the case studies mentioned in their marketing materials and videos. It's clear that they are selling mainly to SMB’s or enterprises with big number of scattered offices. Take a coffee chain like Starbucks for example, they have coffee shops in different places, and they are normally not connected to each other, so having them all managed from the cloud makes life easier for their small IT staff. This is different from a Bank for example, where they have bigger IT team and they normally have a LAN connecting all their branches. In the Bank example, they probably will prefer to have on-premises management and they have no problem having some IT engineers in each branch, and now with the consolidation trend they might have all their servers in their headquarters. For the Coffee Shop Chain example, they probably on the other hand don't want to have an IT engineer in each of their Coffee Shops, they want to minimize their IT budget as much as possible, so they have no problem sacrificing having their networks management and provisioning software on-premises and have them installed and maintained by the vendor in the cloud instead.
You can see Meraki sales model clearly in their product-line. For example when it comes to the switches, they only have edge 24- and 48-ports switches, no backbone or data centre switches. And for the Security Appliances (Firewall/UTM/Wan Optimization/Link Load Sharing) they range from 100 Mbps to 2Gbps Firewall Throughput, which again is Branch Office numbers according to today’s standards. They are also having features tailored for such market segment such as automatic software updates for the networking products over the air. They make it easier to profile the connected users based on their mac addresses and fingerprints, so you know this is an iPad connected to the network and that one is the Windows PC you run your vending software on
It's clear that knowing their niche market helped them tailoring their marketing materials, message and product-line. And that's why when I try to understand what a company does from a pre-sales point of view, I see first what is their market niche, based on their message, and then it's easier for me to get a better understanding for what features to look for in their products, how to compare them with their competitors, etc.
Niche Marketing & Market Segmentation
Before going into more details about Meraki and their Cloud-Managed network products, let me first introduce you to "Market Segmentation" as it was described by Laura Lake here.
Market segmentation is one of the steps that goes into defining and targeting specific markets. It is the process of dividing a market into a distinct group of buyers that require different products or marketing mixes. A key factor to success in today's market place is finding subtle differences to give a business the marketing edge. Businesses that target speciality markets will promote its products and services more effectively than a business aiming at the "average" customer.
Trying to sell product to everyone might look a good thing, but in fact it isn't. Selling your product to everyone means adding features to cover the needs of everyone, and you will definitely fail in designing a product to meet everyone's needs, or at least you will excel more if you focus on the needs of a homogeneous segment of the market. Also identifying and targeting a niche market will make it easier for you to tailor a Marketing Message specifically for such niche. Beyond Niche Marketing summarized the strategy for niche marketing in the following three steps.
1- Identifying the niche
2- Identifying the problems experienced by this audience
3- Communicating the solution your product/services offers for the problems being experienced by the niche audience.
Meraki's Cloud Managed Networking
Now let's go back to Meraki. Meraki is cloud networking company based in San Francisco, California. Initially they were making Wireless Access Points and recently they added Switches and Security Appliances (They don’t call them Firewalls/UTMs). Their selling point is that their devices are Managed from the Cloud. I.e. You get a Switch or Access Point from them, install it, and then log in to a portal in *their* Data Centre to manage your own Switch or Access point.
Their Marketing Message is that this approach simplifies the management process. And to understand their message more, let's see who are their possible market segment, which is somehow clear also in the case studies mentioned in their marketing materials and videos. It's clear that they are selling mainly to SMB’s or enterprises with big number of scattered offices. Take a coffee chain like Starbucks for example, they have coffee shops in different places, and they are normally not connected to each other, so having them all managed from the cloud makes life easier for their small IT staff. This is different from a Bank for example, where they have bigger IT team and they normally have a LAN connecting all their branches. In the Bank example, they probably will prefer to have on-premises management and they have no problem having some IT engineers in each branch, and now with the consolidation trend they might have all their servers in their headquarters. For the Coffee Shop Chain example, they probably on the other hand don't want to have an IT engineer in each of their Coffee Shops, they want to minimize their IT budget as much as possible, so they have no problem sacrificing having their networks management and provisioning software on-premises and have them installed and maintained by the vendor in the cloud instead.
You can see Meraki sales model clearly in their product-line. For example when it comes to the switches, they only have edge 24- and 48-ports switches, no backbone or data centre switches. And for the Security Appliances (Firewall/UTM/Wan Optimization/Link Load Sharing) they range from 100 Mbps to 2Gbps Firewall Throughput, which again is Branch Office numbers according to today’s standards. They are also having features tailored for such market segment such as automatic software updates for the networking products over the air. They make it easier to profile the connected users based on their mac addresses and fingerprints, so you know this is an iPad connected to the network and that one is the Windows PC you run your vending software on
It's clear that knowing their niche market helped them tailoring their marketing materials, message and product-line. And that's why when I try to understand what a company does from a pre-sales point of view, I see first what is their market niche, based on their message, and then it's easier for me to get a better understanding for what features to look for in their products, how to compare them with their competitors, etc.
25 February 2012
Getting Real - Agile Software Development
Yesterday I read an interesting book, written by the guys behind 37Signals, it's called "Getting Real". 37Signals is a Software Company that was founded in 1999 by Jason Fried and others, and David Heinemeier Hansson who joined the company in 2003 is the one behind the famous web-development platform, Ruby on Rails, which he created as a result of his work on Basecamp, one of 37Signals applications.
So back to the book, which you can read online by the way, is their trial to summarize how one can create software quickly by dealing with the actual problems he is trying to solve and staying agile and less complex. Or as they put it here.
I advise you to read it, however let me put here the most import point I liked the most.
As you have seen, the main idea of the book is to "Build Less", where "Less is More" or as Seth Godin put it in his - yet another interesting book, "Small Is the New Big". And you can do this by sticking to the following:
P.S. I wish I can also adapt those ideas to other things other than software development, my day job is a Presales Manager, so why not apply this to both Network Design, Technical Sales and Team Management. Also some ideas here can be adapted to something totally different like drawing, or as Patrick Lafleur put it: "I really got over the "get into details right away" attitude after I took some drawing classes...If you begin to draw the details right away you can be sure that the drawing is going to suck. In fact, you are completely missing the point. You should begin by getting your proportions right for the whole scene. Then you sketch the largest objects in your scene, up to the smallest one. The sketch must be very loose up to this point. Then you can proceed with shading which consists of bringing volume to life. You begin with only three tones (light, medium, dark). This gives you a tonal sketch. Then for each portion of your drawing you reevaluate three tonal shades and apply them. Do it until the volumes are there (requires multiple iteration) ..."
So back to the book, which you can read online by the way, is their trial to summarize how one can create software quickly by dealing with the actual problems he is trying to solve and staying agile and less complex. Or as they put it here.
Getting real is less. Less mass, less software, less features, less paperwork, less of everything that's not essential (and most of what you think is essential actually isn't).
I advise you to read it, however let me put here the most import point I liked the most.
As you have seen, the main idea of the book is to "Build Less", where "Less is More" or as Seth Godin put it in his - yet another interesting book, "Small Is the New Big". And you can do this by sticking to the following:
- Half the features is better than half-backed features.
- Ask yourself what is the main problem you want to solve and focus on it. For example, if it's a blogging system that you are creating, then focus on blog publishing part and let the tagging and commenting modules come next.
- Don't compete with your competitors on features, this is an endless war. Beat them with your simplicity and your focus on the needs of your core customers and not the needs of everyone.
- Feel free to say No to new features requests. If you get a request for adding a new feature, ignore it and let it go. If it comes back to you, its yours to implement. If it doesn't, then it was never meant to be implemented.
- Each time you say yes to adding new features you are adding complexity to your product.
- Settings and Preferences add complexity to your project, and puzzle the uses. Feel free to take decisions for your users.For example, imagine you are designing and on-line shop, why your user go somewhere and set the number of results he gets in a page when searching for something? Why not stop for a moment and think, ain't 10 results too few and will bother the users with pressing next, next. Also 100 results might be too much and confuse the users and might not be suitable for those with slow internet connection. So guess what? You find 25 results is the most comfortable option for you as a user, then why not hard-code it. Well, may be later on, your users might not like this, so then you can think about it, but not now.
- Start with the core functionality of your software, then move to the less important features.
- Fine tunings like alight this to left, move that two pixels to the left, etc. Those are stuff to be ignored and focus on making things work, and "iterative improvement" is your friend later on.
- If it's not a problem that you are going to face now, then ignore it for now.
- Scale later, don't bother yourself with scalability too early, most probably you will find out how to scale when scalability is needed.
- Skip meetings as much as you can. Most of the time meetings are waste of time, so do your best to collaborate via short and to the point mails, or even tweets.
- Brainstorm => Sketch => Interface => Code
Too many apps start with a program-first mentality. That's a bad idea. Programming is the heaviest component of building an app, meaning it's the most expensive and hardest to change. Instead, start by designing first. Design is relatively light. A paper sketch is cheap and easy to change. html designs are still relatively simple to modify (or throw out). That's not true of programming. Designing first keeps you flexible. Programming first fences you in and sets you up for additional costs.As I said in the beginning, I advise you to read it, because for sure I cannot summarize it in a blog post, and also they sure it delivers the idea more than I do. I also may buy it as a hard-copy although it is available on line for free as a thank you gesture for those who wrote it.
...
We [also] start with the interface so we can see how the app looks and feels from the beginning. It's constantly being revised throughout the process. Does it make sense? Is it easy to use? Does it solve the problem at hand? These are questions you can only truly answer when you're dealing with real screens. Designing first keeps you flexible and gets you to those answers sooner in the process rather than later.
P.S. I wish I can also adapt those ideas to other things other than software development, my day job is a Presales Manager, so why not apply this to both Network Design, Technical Sales and Team Management. Also some ideas here can be adapted to something totally different like drawing, or as Patrick Lafleur put it: "I really got over the "get into details right away" attitude after I took some drawing classes...If you begin to draw the details right away you can be sure that the drawing is going to suck. In fact, you are completely missing the point. You should begin by getting your proportions right for the whole scene. Then you sketch the largest objects in your scene, up to the smallest one. The sketch must be very loose up to this point. Then you can proceed with shading which consists of bringing volume to life. You begin with only three tones (light, medium, dark). This gives you a tonal sketch. Then for each portion of your drawing you reevaluate three tonal shades and apply them. Do it until the volumes are there (requires multiple iteration) ..."
17 February 2012
Notepad++ Sessions
I don't remember using an IDE for writing code ever. I am allergic to such stuff. I prefer a text editors and command line compilers or interpreters. Earlier when I used to write C/C++ code on Linux, I used to write the Make file myself, on Windows I only code in Python since it doesn't require the IDE fuss. I think one of the main reasons that backs me off of writing mobile applications is that IDE's, Simulators and stuff like that are required there, let alone my natural hatred for Java.
Anyway, I normally use Notepad++ as my text editor on Windows, and one of its cool features is that it remembers the files you had open in your last sessions and opens them the next time you use the program. Think of it that same way Firefox remembers the tabs you had open the previous time you used it. It's cool, it makes life easier when working on a project consisting of many files, instead of opening each one of them every time, yet sometimes you find yourself having zillions of open files from unrelated projects. So here is some other alternative.
Notepad++ Sessions
In Notepad++ you can save your current session into a file, hence you can have a session file for each project you are working on.
First of all, go to "Settings >> Preferences.." then un-check the "Remember current session ..." field and assign a file extension for your session files, I used ".npp" here, but you can invent any extension.
Now whenever you are on a project with many open files, go to "File >> Save Session" and save your session into a file with .npp as its extension, next time whenever you click on that file your previous session for that project will be open. Whenever you add or remove files to your project you can Save your session and overwrites your session file with those new updates.
Anyway, I normally use Notepad++ as my text editor on Windows, and one of its cool features is that it remembers the files you had open in your last sessions and opens them the next time you use the program. Think of it that same way Firefox remembers the tabs you had open the previous time you used it. It's cool, it makes life easier when working on a project consisting of many files, instead of opening each one of them every time, yet sometimes you find yourself having zillions of open files from unrelated projects. So here is some other alternative.
Notepad++ Sessions
In Notepad++ you can save your current session into a file, hence you can have a session file for each project you are working on.
First of all, go to "Settings >> Preferences.." then un-check the "Remember current session ..." field and assign a file extension for your session files, I used ".npp" here, but you can invent any extension.
Now whenever you are on a project with many open files, go to "File >> Save Session" and save your session into a file with .npp as its extension, next time whenever you click on that file your previous session for that project will be open. Whenever you add or remove files to your project you can Save your session and overwrites your session file with those new updates.
Python vs Ruby - String to Integer
I'm a big Python fan, but recently, I decided to have a look at Ruby. I'm still not that qualified to do a comparison between the two languages, so let me instead take a snapshot from each of them and do a quick comparison based on it, and based on my own understanding of each.
Both languages have their ways to transform a strings with integers in there into integers.
In Python:
In Ruby:
So first of all, Ruby seems to be more strictly Object Oriented language, than Python. Sure, Python treats everything as an Object too, a String or an Integer are objects in both languages and they have their own properties and methods, which is not the case with C for example, however I see here that Python uses a built-in methods, while Ruby - which also has its built-in methods - yet it tended more to do the transformation here the object way.
Python prefers to have one - and preferably only one - obvious way to do things, hence when I typed stings composed of stuff other then integers it returned an error. It tends to make it easier for programmers to predict the result. While in Ruby, the result wasn't that obvious, it tried not to return an error and decided to think in an work-around for me me, on the second line it just took the integer part at the beginning of the string then ignored the rest of it, while in the third line it returned zero. At the end of the day, this is a matter of taste, some people might like the Python way of keeping everything predictable, while some others might like the Ruby easy-goingness and not nagging and returning errors to them all the time.
Both languages have their ways to transform a strings with integers in there into integers.
In Python:
>>> int("33")
33
>>> int("33 + 3")
Traceback (most recent call last):
File "<stdin>", line 1, in <module>
ValueError: invalid literal for int() with base 10: '33 + 3'
>>> int("Three")
Traceback (most recent call last):
File "<stdin>", line 1, in <module>
ValueError: invalid literal for int() with base 10: 'Three'In Ruby:
irb(main):007:0> "33".to_i => 33 irb(main):008:0> "33 + 3".to_i => 33 irb(main):009:0> "Three".to_i => 0
So first of all, Ruby seems to be more strictly Object Oriented language, than Python. Sure, Python treats everything as an Object too, a String or an Integer are objects in both languages and they have their own properties and methods, which is not the case with C for example, however I see here that Python uses a built-in methods, while Ruby - which also has its built-in methods - yet it tended more to do the transformation here the object way.
Python prefers to have one - and preferably only one - obvious way to do things, hence when I typed stings composed of stuff other then integers it returned an error. It tends to make it easier for programmers to predict the result. While in Ruby, the result wasn't that obvious, it tried not to return an error and decided to think in an work-around for me me, on the second line it just took the integer part at the beginning of the string then ignored the rest of it, while in the third line it returned zero. At the end of the day, this is a matter of taste, some people might like the Python way of keeping everything predictable, while some others might like the Ruby easy-goingness and not nagging and returning errors to them all the time.
16 February 2012
Pinterested in getting new Glasses
You sure was hit with the hype of nowadays, Pinterest. I got an account there about a week ago, was not able to figure out what's that! Well, I added the "Pin It" to my browser and every now and then, I pin something there and then visit the site out of curiosity to find out how the pin will look like there. See, it doesn't look like a pinteresting website at all. Pun intended. But today I found a use for that website, and may be this is how it's meant to be used.
I want to buy new glasses, so once more out of curiosity I decided to search for men's glasses in the up left corner of Pinterest's homepage, and it's apparent according to the results that geeky plastic frames are hot nowadays ... wait a minute ... so this is gonna be a sort of social searching engine or something!? Why not? A generic search for something like Superman on Google gets you some results from Wikipedia and IMDB, while on Pinterest the results are different for the same search query. How about "Business Card Design" or "Future Technology"? See, there is a use for that thing.
I want to buy new glasses, so once more out of curiosity I decided to search for men's glasses in the up left corner of Pinterest's homepage, and it's apparent according to the results that geeky plastic frames are hot nowadays ... wait a minute ... so this is gonna be a sort of social searching engine or something!? Why not? A generic search for something like Superman on Google gets you some results from Wikipedia and IMDB, while on Pinterest the results are different for the same search query. How about "Business Card Design" or "Future Technology"? See, there is a use for that thing.
09 February 2012
Kippt = Delicious + Instapaper
When not coding, I like to write posts reviewing new Web2.0 services, it's fun, isn't it?
Dilicious & Instapaper
During the old days of the dial-up internet I used to visit pages, without reading them to keep them in my browser's cache to read them later. Later on, I started using Del.icio.us, yeah, I started using almost after it was launched, and when its name was written in such domain hack way. At that time, Delicious was a hybrid of saving links for reading them later, a replacement for my browser's bookmarks, and more important, a way to discover interesting links and stuff to read via its social bookmarking capabilities. Almost a year ago when I got my first tablet, I started to explore the charm of reading my "to be read later" links from the couch or in bed, hence I started using Instapaper. It saves links, de-clutters the web-pages and syncs them to be read off-line. Now things started to get a bit confusing. How to sync my to-read links in Delicious to Instapaper? How to move the stuff I like in Instapaper to my Delicious for my future reference? If This Then That, or ifttt.com can be handy here, but still it works one way but not the other way round between Instapaper and Delicious.
Kippt
Won't it be great to find a tool that does the two tasks? Kippt, which is pronounced like "Keep It", is both a bookmarking service and read-later tool. They have a GTD-isque interface with a boxes marked as Inbox, Read-Later, and Starred Items. It can also import your Instapaper, Diigo, Delicious bookmarks, as well as some other services. However they are still in early-stage, so there are some missing features that I'd like to see there, such as:
Kippt: https://kippt.com/ - @KipptApp
Dilicious & Instapaper
During the old days of the dial-up internet I used to visit pages, without reading them to keep them in my browser's cache to read them later. Later on, I started using Del.icio.us, yeah, I started using almost after it was launched, and when its name was written in such domain hack way. At that time, Delicious was a hybrid of saving links for reading them later, a replacement for my browser's bookmarks, and more important, a way to discover interesting links and stuff to read via its social bookmarking capabilities. Almost a year ago when I got my first tablet, I started to explore the charm of reading my "to be read later" links from the couch or in bed, hence I started using Instapaper. It saves links, de-clutters the web-pages and syncs them to be read off-line. Now things started to get a bit confusing. How to sync my to-read links in Delicious to Instapaper? How to move the stuff I like in Instapaper to my Delicious for my future reference? If This Then That, or ifttt.com can be handy here, but still it works one way but not the other way round between Instapaper and Delicious.
Kippt
Won't it be great to find a tool that does the two tasks? Kippt, which is pronounced like "Keep It", is both a bookmarking service and read-later tool. They have a GTD-isque interface with a boxes marked as Inbox, Read-Later, and Starred Items. It can also import your Instapaper, Diigo, Delicious bookmarks, as well as some other services. However they are still in early-stage, so there are some missing features that I'd like to see there, such as:
- Android Application to sync my "Read Later" pages. Something a-la InstaFetch, and integration with Android's Share Button to save bookmarks from my Tablet/Phone while surfing the internet.
- Bookmarked links aren't tagged. As I told you, I am an old Delicious user and I am used to tagging my bookmarks there. Don't know if they are going to add Folksonomy to bookmarks and may be tag stuff saved for later reading as well or not?
- Some social features, i.e. be able to see my see my friends bookmarks, or for example see all bookmarks people saved under the term "Python".
- API, so for example ifttt.com can create recipes to integrate more services with them. Let's say, I want to import all links in tweets I star on twitter to Kippt.
Kippt: https://kippt.com/ - @KipptApp
03 January 2012
A Waitress & A Flask
Flask is a microframework for Python based on Werkzeug, Jinja2, and here is a simple Flask Hello World code:
Waitress on the other hand is a pure-Python WSGI server, and here's normal usage of the server:
So, here is how I wrote code to run Flask from within a Waitress WSGI Server:
Documentations:
http://flask.pocoo.org/docs/
https://github.com/Pylons/waitress/blob/master/docs/index.rst
from flask import Flask
app = Flask(__name__)
@app.route("/")
def hello():
return "Hello World!"
if __name__ == "__main__":
app.run()
Waitress on the other hand is a pure-Python WSGI server, and here's normal usage of the server:
from waitress import serve
serve(wsgiapp, host='0.0.0.0', port=8080)
So, here is how I wrote code to run Flask from within a Waitress WSGI Server:
from flask import Flask
from waitress import serve
app = Flask(__name__)
@app.route("/")
def hello():
return "Hello World!"
if __name__ == "__main__":
#app.run()
serve(app)
Documentations:
http://flask.pocoo.org/docs/
https://github.com/Pylons/waitress/blob/master/docs/index.rst
Subscribe to:
Comments (Atom)